
上篇我們已經完成了網站中 Navigation 的樣式和路由設定,今天我們要來設定網站中的其他元件,接著今天就要來實作其他的元件還有元件之間的資料處理。
我們就馬上開始吧!
在 components 的資料夾中新增一個 meetups 的資料夾來放所有跟 Meetup 相關的元件,並在該資料夾中內新增兩個檔案: MeetupItem.js 和 MeetupList.js 。
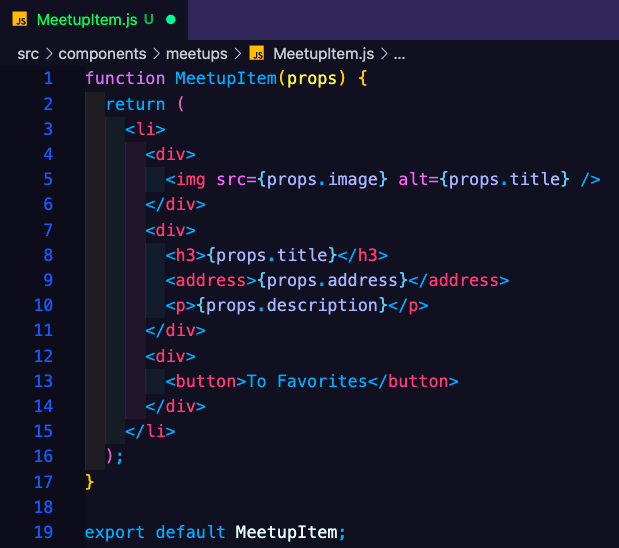
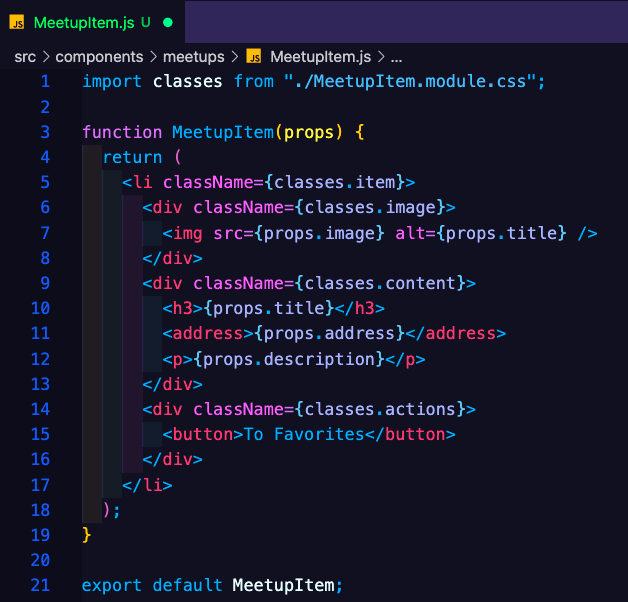
設定 MeetupItem.js 為 Function Component 並在其中使用 props 來傳遞陣列的資料內容。
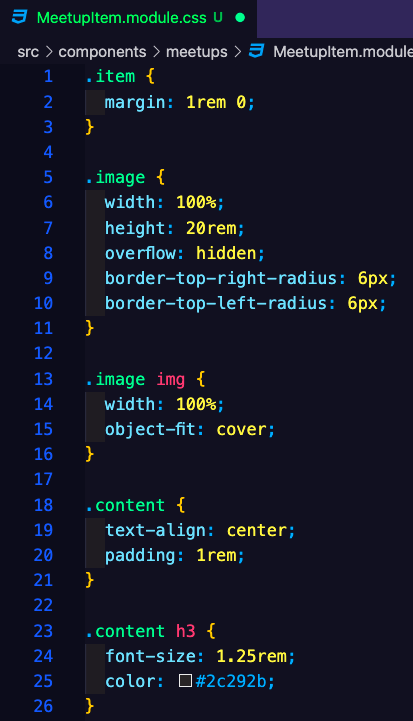
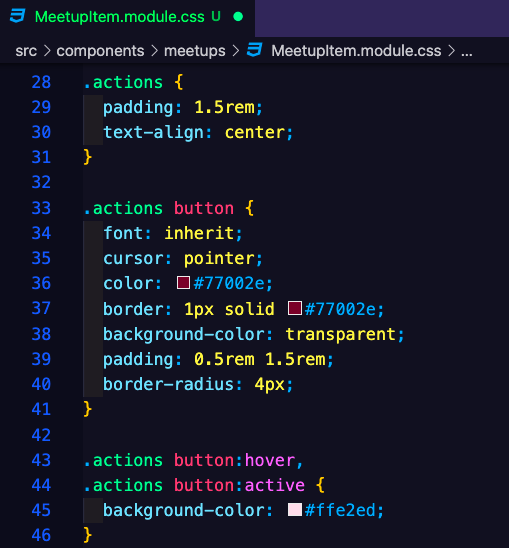
新增 MeetupItem.module.css 的檔案到 meetups 資料夾中,並增加預設好的範例樣式。

將剛才設定好的 MeetupItem.module.css 這個 CSS Modules 引用到 MeetupItem.js 元件中,並在指定的標籤中透過 className 屬性來使用對應的物件。
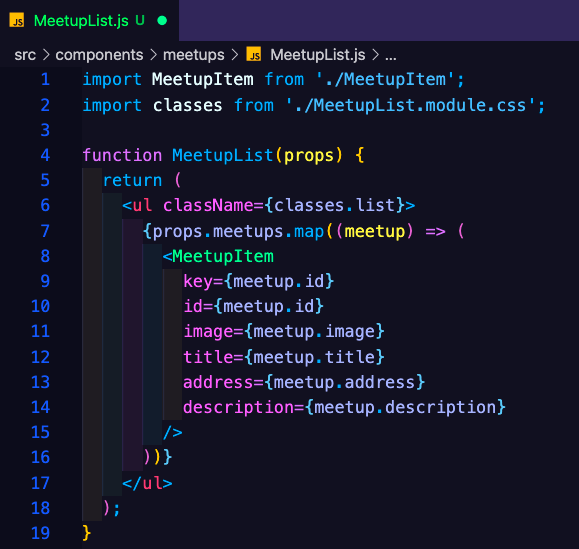
在 MeetupList.js 中重複上述的設定並將 MeetupItem.js 元件引入到檔案內,再透過 props 傳遞陣列資料至 JSX 標籤中後使用 map 方法中做應用。
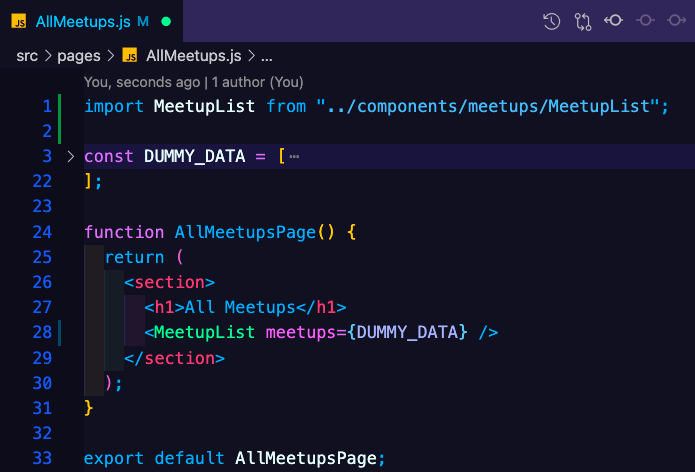
在 AllMeetupsPage.js 的頁面將剛才設定好的 MeetupList.js 元件引入其中,並在該元件中傳入 props 的資料。
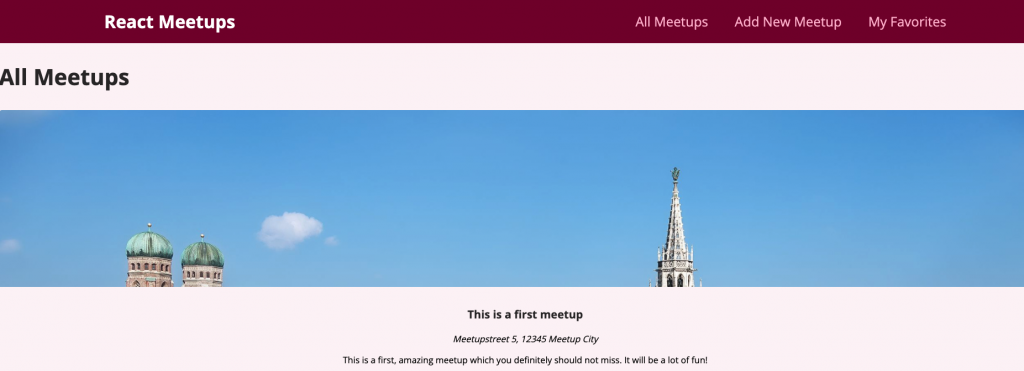
所以目前畫面中就會顯示出剛才個別設定在 MeetupList.js 中的 MeetupItem.js 元件,如下圖所示:
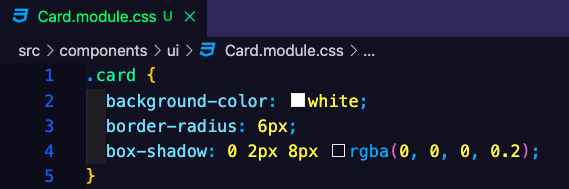
在 components 資料夾中新增 ui 資料夾,在該資料夾中新增兩個檔案: Card.js 和 Card.module.css , 另外在 Card.module.css 設定樣式。

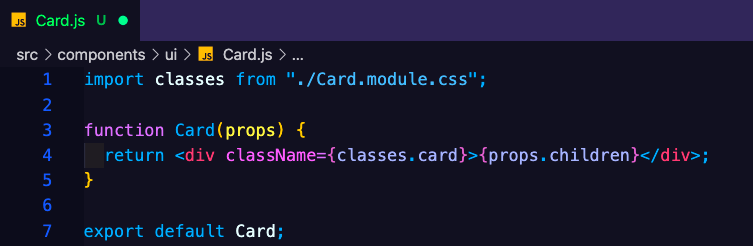
一樣在 Card.js 中設定 Function Component 並在返回的 JSX 使用 props.children 來包覆其他元件,另外再引用 Card.module.css 的樣式到其中。
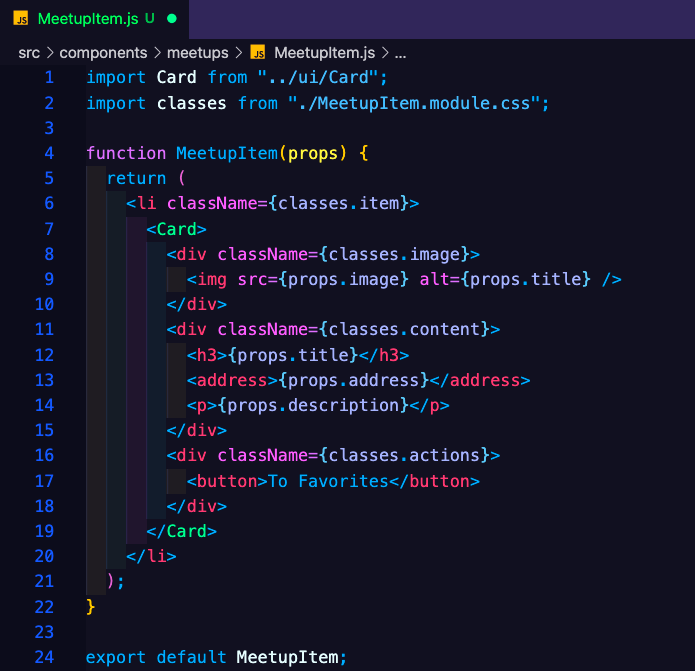
將 Card.js 這個 UI 元件引入到 MeetupItem.js 當中的 JSX ,將每個 MeetupItem 的元件設定為卡片的樣式。
這邊我們可以看到原本在 MeetupList 元件中的 MeetupItem 現在都擁有了 Card 樣式(下方的陰影):
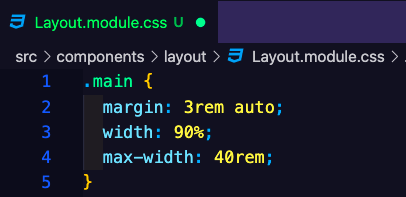
在 layout 資料夾內新增 Layout.js 和 Layout.module.css 兩個檔案,並在 Layout.module.css 設定好樣式內容。

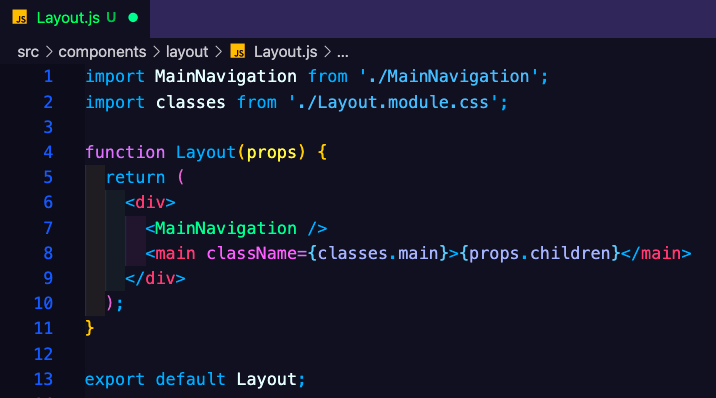
在 Layout.js 元件中,加入之前設定好的 MainNavigation.js 元件,並一樣透過 props.children 和我們所要呈現的畫面撰寫在此元件返回的 JSX 物件當中。
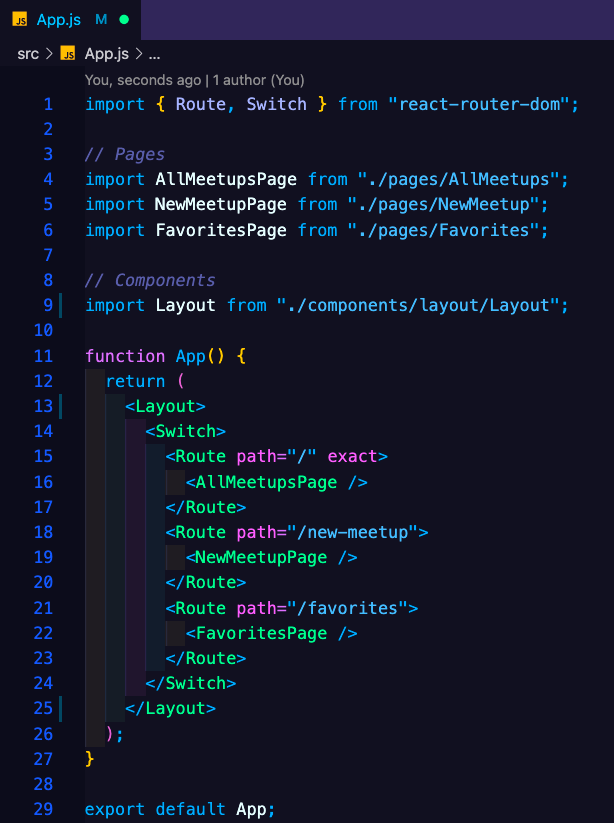
最後再將該 Layout.js 元件引入到 App.js 當中,讓該元件處理整個資料以及畫面的呈現。
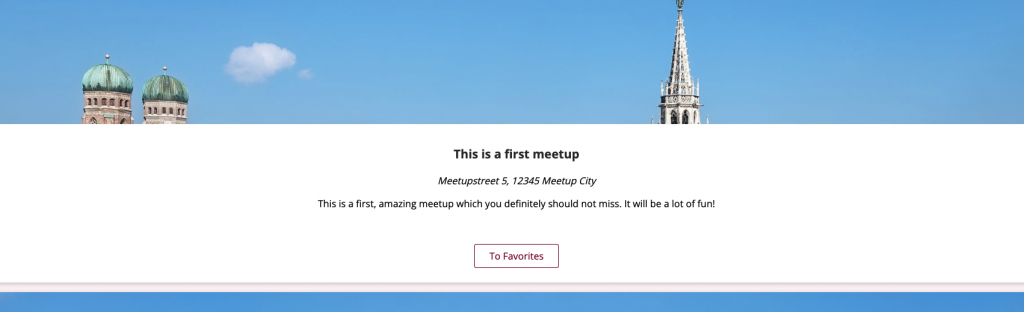
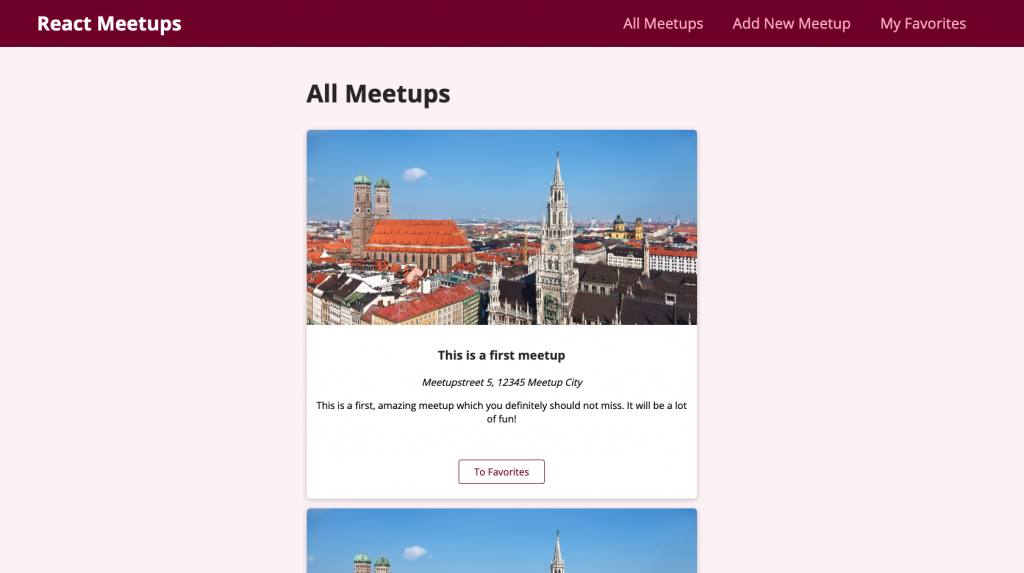
最後我們就會得到目前範例 React.js 網站中的整體樣式和中間 Meetups 的 Card 元件都設定完成了!如下面截圖所示:
這篇的實作除了有應用到 [ Day 08 ] 元件的資料傳遞 - Props 中的 children 功能之外還有其他在 JSX 中處理陣列的方法,一樣可以透過傳送門回去複習一下這些功能。
備註:依照慣例附上今天操作的 GitHub Repository 連結給大家參考~
那今天的進度就告一段落了~原本以為這樣的實作教學分配應該是剛剛好的,結果好像一次講太多了XD
沒關係!明天再繼續跟大家介紹如何在範例中加入和使用表單?
有任何問題一樣都非常歡迎提出和指教喔!
那我們下篇見ʘ‿ʘ
